В первую очередь карта помогает разработчикам получать повышения.
Повышения
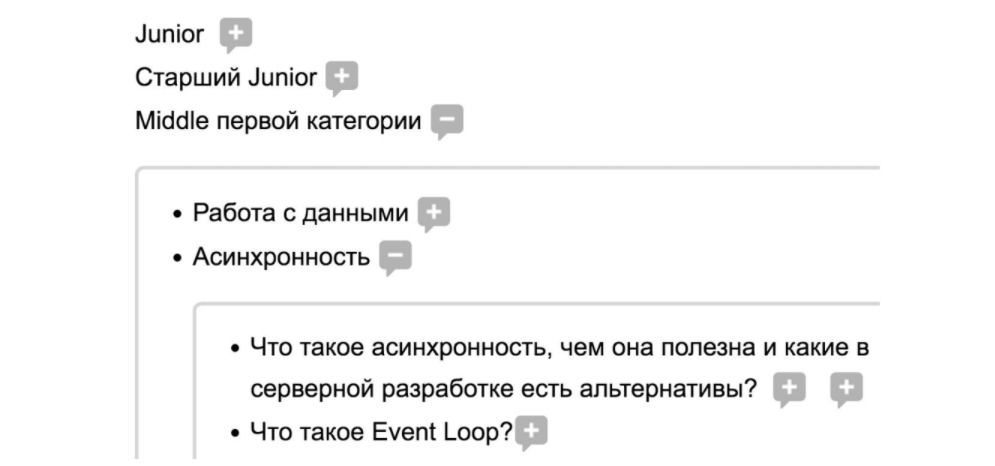
Когда разработчик хочет перейти на следующую ступень, например, с Junior-1 на Junior-2, он:
- готовит одну или несколько тем из грейда;
- ищет 2-3 разработчиков, что уже сдавали эти темы;
- просит принять грейд.
Грейды может принимать любой член команды, который сам уже перешёл на этот же грейд или выше. Это обеспечивает бесперебойную и успешную работу инструмента.
Процесс принятия. Все договариваются об удобном времени для интервью в Telegram, а интервью проводят чаще в офисе. Но у нас треть сотрудников на удалёнке, поэтому мы встречаемся и в Zoom.
Интервью похоже на экзамен, когда 2-3 человека «прогоняют» разработчика по условному чек-листу вопросов. Но заучить ответы не получится, потому что всегда есть вопросы между строк, а ещё разные сеньоры любят «залетать все в белом и на коне» и «рубить» вопросами, аки Чапаев шашкой белых офицеров.
💡 Примечание. Интервьюеры стараются собеседовать беспристрастно, потому что если они примут интервью «для галочки», то это нарушит работу всей команды в целом.
Сдача темы занимает пару часов, а подготовка — пару недель. После сдачи сдающий получает много обратной связи: дополнительные вопросы, источники от миддлов, которые нужно изучать. Вопросы потом «кочуют» по другим интервью: когда разработчик сдал грейд, а потом принимает сам, то тоже может их вспомнить. После этого вопросы могут стать частью карты.
Практика сдачи грейдов помогает также и интервьюерам, потому что «повторение — мать учения». Я регулярно спрашиваю наших разработчиков, что полезного они вынесли из последних приёмов, в которых они участвовали (именно приём, а не сдача). В ответ слышу, что польза в том, что это помогает систематизировать свои знания: темы осознаются гораздо глубже и запоминаются надолго. После таких разговоров мне часто представляется новый формат экзаменов в универе, где не только преподаватель принимает у студентов билеты, но и студенты принимают их у преподавателя 😄
В среднем, переход на следующий грейд занимает несколько месяцев. Например, наш рекорд — 10 месяцев до middle–1 с нуля, и 4 месяца до junior-3. Когда разработчик сдаёт грейд, мы объявляем об этом всей команде. Это маленький праздник и повод для гордости, особенно, если грейд был сдан быстро.
Онбординг
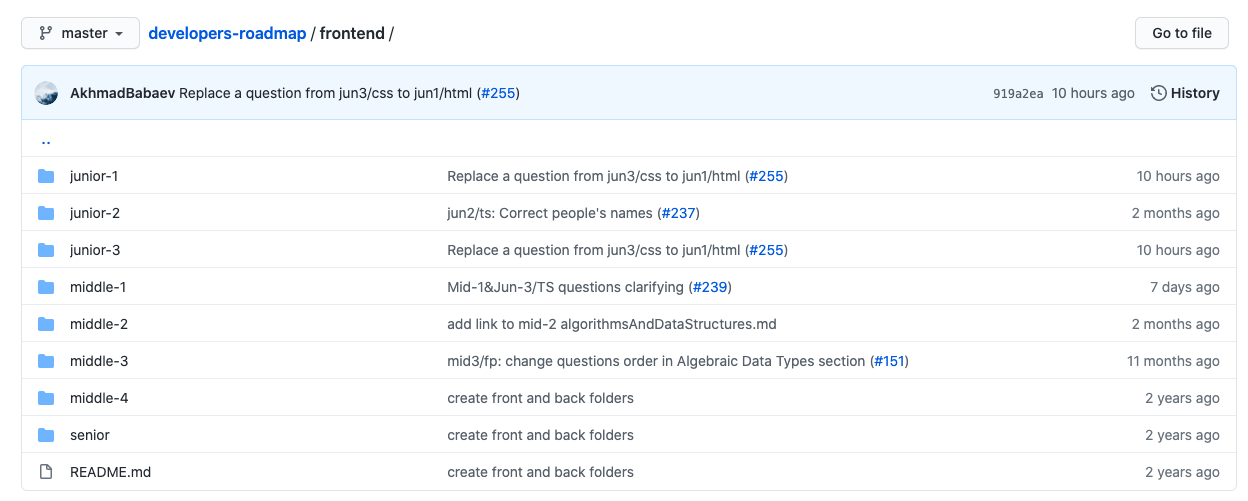
Ещё до онбординга мы оцениваем кандидатов по карте и отправляем ссылку, чтобы они понимали, что требуется знать для трудоустройства. Это удобно:
- на берегу рассказываем о ценностях в нашей команде;
- готовим к интервью, «раскладываем» все технические «карты» на стол;
- заранее отсекаем тех, кто не подойдёт;
- с теми, кто остался, проще договариваться о трудоустройстве.
Конечно, мы не требуем от новых разработчиков 100% знаний по всему грейду (который им присвоен). Пробелы заполняются в процессе адаптации и развития по карте.
Адаптация
Карта — это хороший инструмент адаптации: помогает оценить свои знания, подталкивает к тому, чтобы расти и знакомиться с командой. До и во время сдачи грейдов приходится искать коллег, которые сдавали недавно, уточнять нюансы и договориться с ними об интервью, обсуждать уровни.
Это создаёт атмосферу дружественного саморазвития, провоцирует разговоры в курилках и на обеде. Джуны у нас быстро кооперируются, обсуждают какие-то темы вместе, приходят и спрашивают у миддлов как они сдавали. Бывает, что создают профсоюзы и бастуют бомбят на какие-то темы, но это здорово!